作為一位站長,必然會希望網站在搜尋引擎上的曝光率增加。Google 一直重視使用者體驗,因此網站的速度,是 Google 對於網站 SEO (搜尋引擎優化)其中一個重要的評分準則。而 WordPress 作為全球最受歡迎的 CMS,當然也有不少插件 (Plugin) 針對優化 Google PageSpeed 的評分。
Google PageSpeed Insight 是 Google 官方提供的網站速度測試工具,它會分別為網站的電腦版及手機版作出評分。而近日 Google 亦公佈了,在2018年7月開始,PageSpeed 將會是對手機搜尋內容的一項評分標準。
如果大家有興趣,可以用 PageSpeed 測試一下您的網站評分:
至於在 WordPress 可以如何優化 PageSpeed 評分呢?
1. 使用快取外掛插件提昇速度 (Cache)
快取外掛可以讓網站開啟速度更快,同時可降低主機的負擔。以下這個是比較熱門的 WordPress 快取插件:
2. 圖片檔案大小之優化 (Compressed JPEG)
圖片的檔案大小,會影響網頁的載入速度。因此建議大家盡量不要上傳大於網頁顯示像素的圖片,如果大家是用 Photoshop 修圖,儲存檔案選擇 Save for Web 能夠大大降低檔案大小。
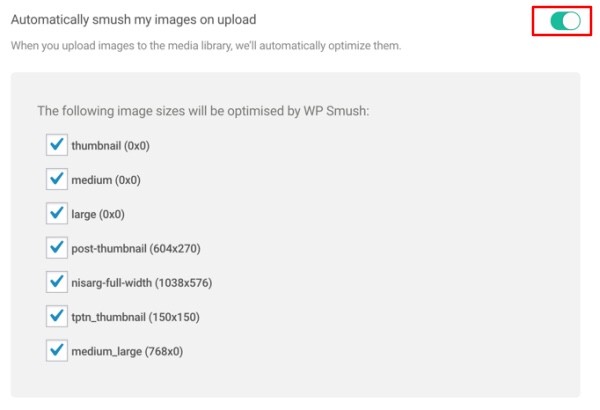
當然,在 WordPress 也有外掛可以自動將上傳的圖片壓縮。以下這一款是本人慣常使用的:
安裝後可以設定圖片上傳時,WP Smush 會自動調整圖片大小。
另外它也有一個 Bulk Smush 功能,可以批量縮小在媒體庫內所有圖片(免費版每次只能處理 50 張圖片,如果有大量圖片,要待處理完成後再按鈕繼續)
3. 針對頁面顯示的優化 (HTML, CSS, JS)
對於頁面的優化,其中幾項要點包括精簡 (Minify) CSS 及 JavaScript 檔案 (將網頁源碼內的空白位置及不需要的文字移除,籍以縮小檔案大小),使用 Async 與 Defer 防止網頁載入 script 時延誤了文章內容的顯示等等。
WordPress 有不少這類插件,其中以下兩個為本人最常用的:
根據過往測試經驗,發現以上兩個插件,配合不同的 WordPress 佈景主題會有不同的評分結果,因此建議大家分別試一下,以上兩個插件那一個跑 Google PageSpeed 評分更高,就使用那一個吧。(但盡量不要同時使用兩個插件,以免衝突而破壞網頁的顯示)

喜歡電腦科技、遊戲、攝影、音樂。過往曾經從事攝影工作及撰寫專欄文章。近年回歸IT行業,努力學習中, 志願協助於開源社群及IT技術分享的工作。

